
L'expérience date un peu, mais n'a été partagée que récemment : un développeur a voulu se faire une idée du pouvoir de détection des robots crawlers de Google en créant un mot complètement inconnu du moteur de recherche.
Sa page, Web Crawler Latency Experiment se présente comme un test visant à voir combien de temps mettent les robots de Google, qui scannent sans relâche l'intégralité du web, pour repérer un mot qui n'existe nulle part sur le web.
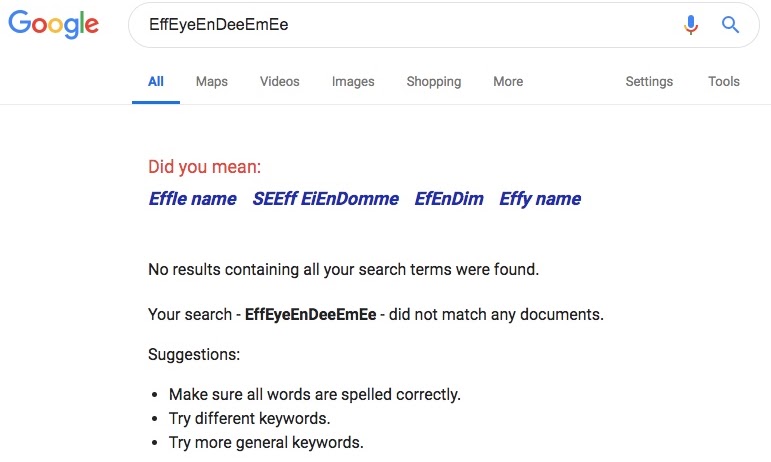
Avant de pouvoir publier sa page, le développeur a commencé par chercher un mot qui lui permettrait d'atteindre son objectif, en s'assurant que celui-ci était bel et bien inconnu de Google. "EffEyeEnDeeEmEe", qui quand on force un peu se lit "find me", remporta le défi, comme en atteste sa capture des résultats de recherche Google exposée sur son site.

Le développeur indique que le mot apparaît à deux endroits dans sa page, en excluant sa présence dans la capture ci-dessus (il se demande d'ailleurs si celle-ci pourrait être prise en compte par les robots de Google).
Au moment où il la publie, le 7 mars 2019, il ajoute que sa page n'est mentionnée à aucun endroit sur le web, et se pose néanmoins la question d'une éventuelle indexation automatique car celle-ci est hébergée sur le service Google Sites de la firme de Mountain View. Ce doute est levé dans les jours qui suivent sa publication.
Plusieurs jours plus tard, le 19 mars 2019, il précise que "EffEyeEnDeeEmEe" n'est toujours pas identifié par le moteur de recherche. Il décide alors de publier un lien sur le site d'un de ses amis (ou collègues), professeur à l'Université du Nouveau-Mexique d'Albuquerque (si vous venez de penser à Heisenberg, vous êtes un vrai geek 😉).
Le 25 mars 2019, soit 19 jours après sa publication, le mot est enfin repéré par Google et la page en question ressort comme unique résultat de la recherche !
Le développeur précise que ce site n'est qu'une simple expérience "pour le fun" sans réelle valeur statistique, puisque testée seulement une fois via ce site. Reste à voir maintenant combien de temps va mettre Les Joies du Code pour s'ajouter à la liste des résultats de recherche ! [EDIT : 3 heures 😏]



