# En partenariat avec Meta-API

Ah, les APIs !... On les aime et on les déteste à la fois.
On ne va pas se le cacher, elles nous simplifient bien la vie. Mais à intégrer, dans la majeure partie des cas, c’est juste une grosse tannée.
Petite mise en contexte pour les non-initiés

Une API (pour Application Programming Interface — à prononcer avec une grosse voix off à l’américaine, oh yeah) est une solution permettant l'utilisation des fonctionnalités d’un logiciel ou d’un service dans d’autres applications, au travers de méthodes ou fonctions mises à disposition (on parle notamment de “consommation” d’API).
Dans les grandes lignes, en plus d’être un mot accepté au Scrabble) mais ça vous vous en foutez, une API vous permet donc de consommer des briques fonctionnelles d’une solution en vous permettant de faire (plus ou moins) abstraction des détails techniques de mise en oeuvre derrière ces fonctionnalités.
À titre d’exemple, vous pouvez tout à fait faire appel à l’API exposée par Google Maps pour consulter le temps de trajet entre deux destinations (en passant les adresses respectives en paramètres), et utiliser et traiter cette information dans votre propre application.
Ça a l'air plutôt fun, mais c'est quoi l'embrouille, François ?
Le problème ? C’est que malgré toute la plus-value (les PO en folie à la vue de ce terme) et la praticité qu’apportent les APIs, bien souvent (trop souvent), elles sont documentées avec les pieds (ou par des sources obscures, ou pas du tout).
Levez la main s’il vous est déjà arrivé de cliquer sur le lien d’une doc pour découvrir qu’elle était quasi vide. ✋

S’ajoutent à ça l’absence de normes communes pour ces systèmes (aux niveaux d’abstraction variables), leur aspect "boîte de Pandore", mais aussi les risques liés aux évolutions de technos (usage de fonctions dépréciées dans une API par exemple).
L’autre truc, c’est que dès qu’on a commencé à goûter aux API, on a parfois envie (ou besoin, bien sûr) d’en utiliser plusieurs dans un même projet, et ça peut très vite devenir un sacré casse-tête pour ne pas dire un gros bordel.
OK BG, du coup ça fait quoi Meta-API ?

Meta-API est une plateforme qui propose aux développeurs de gagner du temps (et en sérénité) pour leurs intégrations d’APIs en les créant, maintenant et regroupant au même endroit.
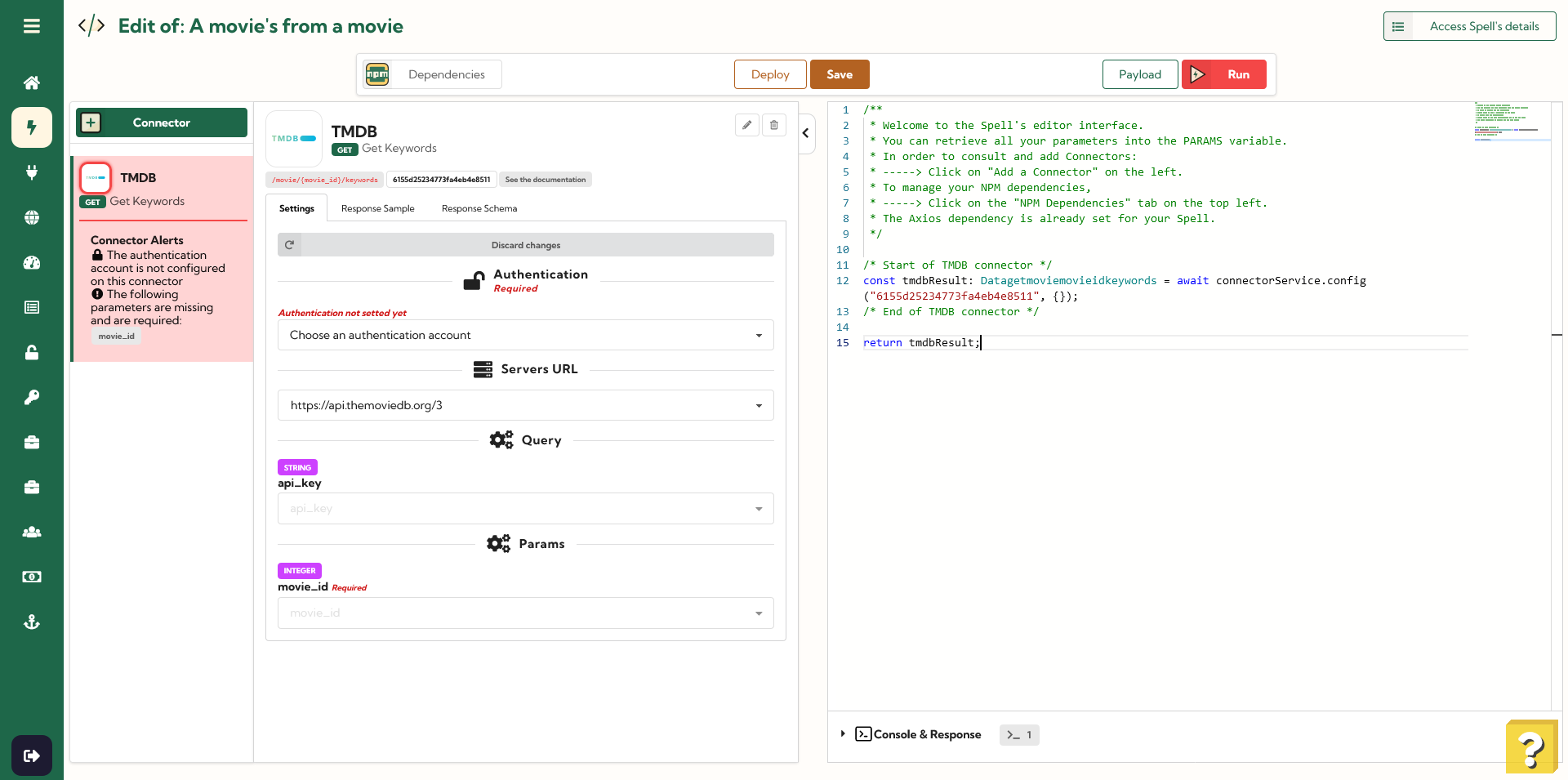
Mis au point par une startup francilienne, le concept principal de Meta-API repose sur la création de “spells”, capables de mettre en relation plusieurs APIs.
Un spell permet la communication entre 2 APIs (ou plus), et est constitué des connecteurs de ces APIs (authentification et implémentation des endpoints au sein de la plateforme) et du code que vous pouvez vous-même éditer pour configurer et customiser les intégrations selon vos besoins, le tout en faisant transiter et en traitant des données entre ces mêmes APIs.
Une fois votre spell constitué, celui-ci est exposé au travers d’un endpoint chez Meta-API qui vous permet de l’utiliser dans vos propres solutions, pratique.
Pour la configuration de ces intégrations, Meta-API facilite la sélection et l’usage des fonctions que vous souhaitez utiliser en vous proposant un listing des fonctions GET ou POST disponibles pour chacune d’elles, et permet également de directement renseigner les paramètres que vous souhaitez faire passer quand cela est possible.

La documentation des APIs (quand celles-ci sont disponibles) est aussi consultable directement depuis Meta-API.
Concernant le code éditable dont je vous ai parlé juste avant, un éditeur de code (JavaScript et TypeScript) est accessible directement depuis le navigateur web et vous permet d’étoffer votre spell. Cet éditeur est une intégration de Visual Studio Code — plutôt cool — équipé d’un module d’autocomplétion spécialement dédié aux APIs.
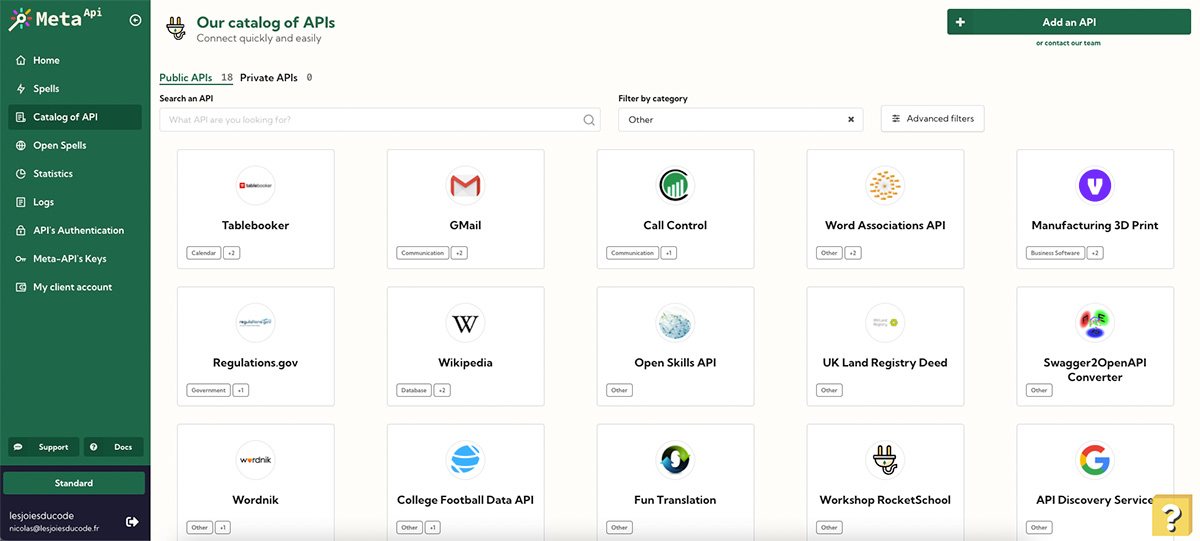
À ce jour, Meta-API propose un catalogue assez énorme de plus de 400 APIs publiques, parmi lesquelles celles des services de Google, Spotify, Twitter, Trello, Slack, Teams, Discord, mais aussi des APIs orientées “développeur” comme que celles de GitHub, Gitlab, Bitbucket, Jenkins ou encore SAP.
Ce catalogue est régulièrement mis à jour dès que de nouvelles APIs sortent ou évoluent, l’équipe de Meta-API étant également à l’écoute des besoins de sa communauté pour prendre en compte de nouvelles APIs.

Rendez-vous compte : parmi toute cette liste, il y a même l’API de Chuck Norris Facts, qui vous rappellera peut-être que Chuck Norris n’a pas besoin de débuguer, puisqu’il fixe les bugs jusqu’à ce que le code passe aux aveux !
Sachez qu’il vous est aussi possible d’intégrer vos propres APIs (APIs privées) au sein de la plateforme (du moment que celles-ci soient néanmoins exposées sur les Internets), elles seront alors accessibles depuis votre propre catalogue privé dans la solution.
En complément, Meta-API met à disposition un ensemble de spells publics créés par leurs soins et qui peuvent être librement exploités ou réadaptés selon vos besoins.
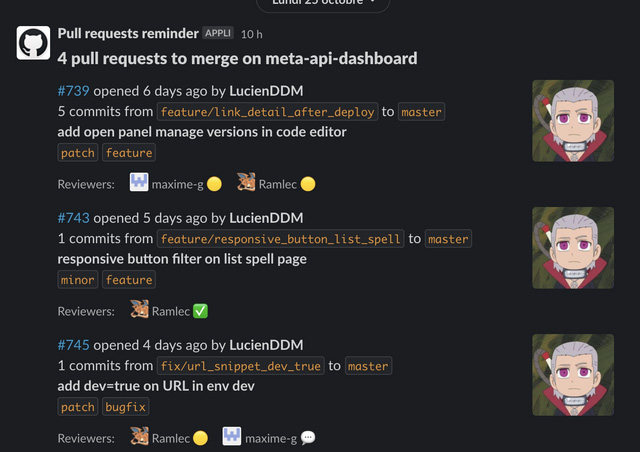
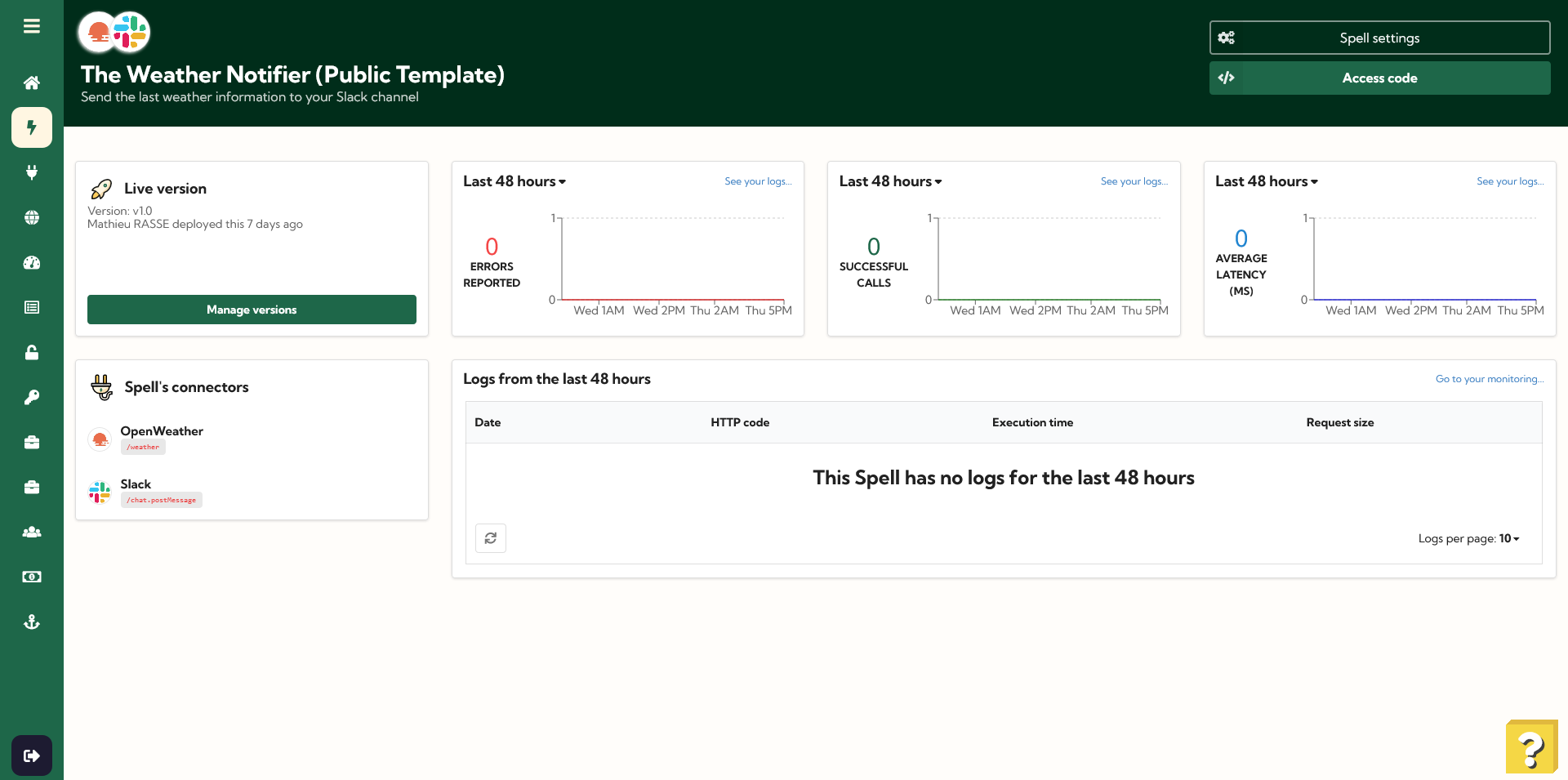
Un exemple parmi ces spells qui m’a notamment bien plu car parlant — et très utile — pour les développeurs : l’intégration d’un rappel quotidien sur Slack pour les pull requests en attente dans un projet GitHub :

Avec ce spell, vous n’aurez plus d’excuse pour passer à côté des PR du stagiaire. 👀
Une fois vos spells créés, Meta-API vous permet de les déployer et met à votre disposition une interface de monitoring (type tableau de bord) pour suivre les appels passés à vos intégrations, les latences constatées ainsi que les appels réussis ou en échec.

Meta-API propose également une gestion de vos authentifications pour les APIs utilisées dans vos spells en les recensant dans une page dédiée.
Quand cela est possible (c’est par exemple le cas pour GitHub), Meta-API propose des authentifications “one click” qui vous permettent d’activer une authentification OAuth 2.0 automatique via votre profil sur le service concerné.
Une fonctionnalité “Meta Storage” permet enfin de travailler avec des jeux de données sans quitter la plateforme (il s’agit d’un système de base de données clé / valeur), qui permet cette fois de mettre en relation des spells via de la transmission et mise à jour de données.
Because I'm API
Vous l’aurez compris, la plateforme se présente comme un outil plutôt complet qui facilite grandement les intégrations d’APIs pour les développeurs.
Et le truc cool, c’est que c’est l’équipe de Meta-API qui s’est cassé la tête (et qui sait, peut-être bien les dents) pour fournir un niveau maximal de confort et d’efficacité en s’occupant des éléments les plus techniques (et compliqués) de configuration.
En moyenne, Meta-API estime que l’usage de leur outil permettrait de faire gagner environ 15 jours de travail par an aux équipes de développement dans le cadre de leurs intégrations d’APIs, notamment sur des sujets comme la configuration des authentifications, la recherche et la consultation de documentations, le suivi et la maintenance évolutive des intégrations — car oui, c’est aussi l’équipe de Meta-API qui se charge des updates des APIs quand celles-ci évoluent.
L’équipe de Meta-API est aussi très à l’écoute de ses utilisateurs, et dispose de son propre serveur Discord depuis lequel il est notamment possible de recommander la prise en compte de nouvelles APIs.
Meta-API est une solution SaaS fonctionnant sous forme d’abonnement :
- Un plan freemium (gratuit donc) qui permet de tester la plateforme en détail et de se faire une idée de son usage
- Un plan Basic qui permet d'accéder à l'étape de mise en prod sans se ruiner
- Un plan Standard plus complet
- Un plan Premium pour une tranquillité absolue et des fonctionnalités techniques encore plus poussées (SSO, connexion à vos logs systèmes...)
✨ Dans le cadre de ce partenariat, Meta-API offre à la communauté des Joies du Code 3 mois gratuits sur leur plan Standard mensuel avec le code promo LESJOIESDUCODE. ✨
Pour tester la solution dans sa version gratuite, pour la bidouille sur vos side projects (ou avant d’aller consulter votre chef 👀) vous pouvez également vous inscrire ici.



