
Microsoft a décidé d'emmener VS Code dans les navigateurs web : la firme de Redmond a dévoilé hier sa preview d'une version en ligne de son célèbre éditeur de code.
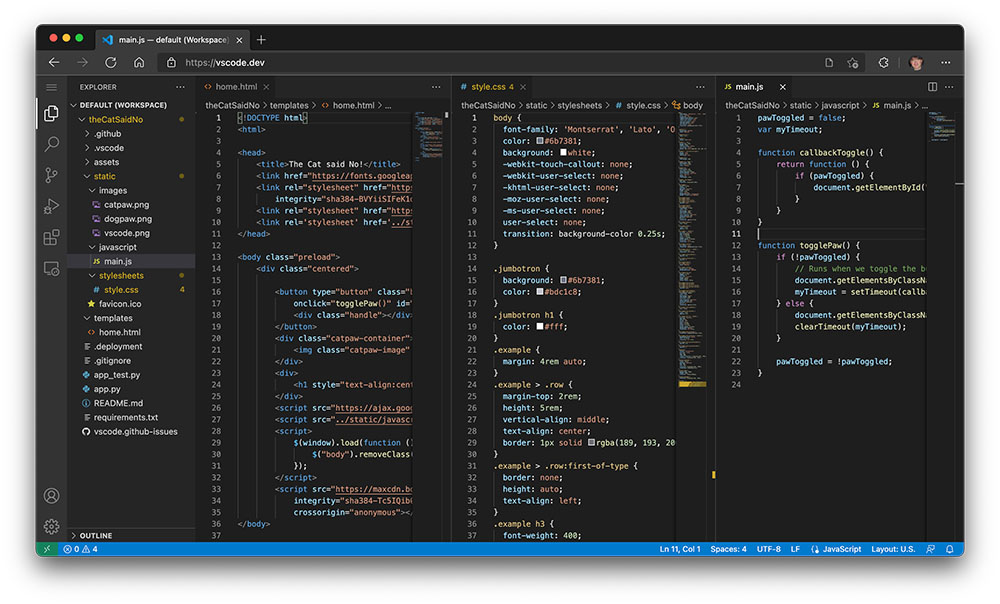
Se présentant sous la forme d'une version complètement fonctionnelle de Visual Studio Code (mais allégée, j'y reviens vite), celui-ci est directement accessible depuis l'adresse vscode.dev, dont le nom de domaine — comme le précise l'équipe de Visual Studio Code dans son billet dédié à l'annonce — avait été acquis dès la mise à disposition du domaine de premier niveau .dev en 2019.
Dès l'ouverture de l'éditeur dans votre navigateur, vous avez la possibilité de créer un fichier, et même d'ouvrir un dossier sur votre poste local ! Il vous est ensuite possible de commencer à coder immédiatement, le tout sans procéder à aucune installation.

L'accès aux répertoires locaux se fait par le biais de l'API File System Access, supportée par tous les navigateurs modernes, qui permet d'accéder à votre système de fichiers local (avec votre permission, ça va de soi).
Dans le cas où des navigateurs ne supporteraient pas cette API, Microsoft précise que les fichiers peuvent malgré tout être uploadés de manière individuelle afin d'être édités.
Comme VS Code pour le Web s'exécute dans un navigateur, celui-ci se voit limité sur certaines de ses fonctionnalités desktop : le terminal et le debugger n'y sont ainsi pas disponibles, puisque ceux-ci dépendent d'éléments et d'environnements locaux.
Malgré cela, Microsoft suggère des usages dans lesquels l'utilisation d'une version en ligne de Visual Studio Code peut s'avérer intéressante, tels que la consultation et l'édition rapide de fichiers locaux pour la prise de notes et un aperçu en Markdown, le développement d'applications en HTML, JS et CSS côté client en utilisant les outils du navigateur pour débuguer, mais aussi l'édition de code depuis des machines sur lesquelles il peut être parfois compliqué d'installer VS Code, comme les Chromebooks voire les iPads.
Il est important de préciser que vous retrouverez dans cette version en ligne la coloration syntaxique, l'auto-complétion mais aussi la très pratique colorisation des paires d'accolades et parenthèses pour la plupart des langages de programmation (pas le Brainfuck, désolé les amis).
Pour les technos TypeScript, JavaScript et Python, l'expérience de programmation est renforcée par l'usage de services nativement présents dans le navigateur, qui permettent de disposer de complétions plus poussées, de compléments sur l'aspect sémantique, et d'erreurs de syntaxe.
De même, la plupart des extensions permettant la customisation de VS Code (comme les thèmes où les extensions de raccourcis) sont compatibles avec cette version online de l'éditeur.
Enfin, Visual Studio Code pour le Web est en mesure de travailler avec des repos GitHub et Azure.
Microsoft conclut son annonce en indiquant qu'un "éditeur éphémère accessible à toute personne disposant d'un navigateur et d'une connexion internet est la fondation d'un futur dans lequel tout le monde pourra éditer n'importe quel fichier n'importe où", et semble promettre d'autres annonces à venir. Affaire à suivre !



