
Si comme moi vous êtes du genre à aimer les schémas bien faits et tout beaux, cette nouvelle fonctionnalité sortie en début de semaine sur GitHub devrait vous satisfaire !
Alors que jusque-là le seul moyen d'intégrer des diagrammes et graphiques dans les fichiers Markdown passait par le fait d'intégrer une image (avec un ajout récent du support du format SVG), la plateforme d'hébergement de code en ligne vous propose désormais de générer des diagrammes grâce justement au Markdown.
Cette nouvelle fonctionnalité proposée par la plateforme s'appuie sur la soltuion Mermaid, un outil JavaScript capable de générer dynamiquement des diagrammes et graphiques en se basant sur des définitions Markdown.
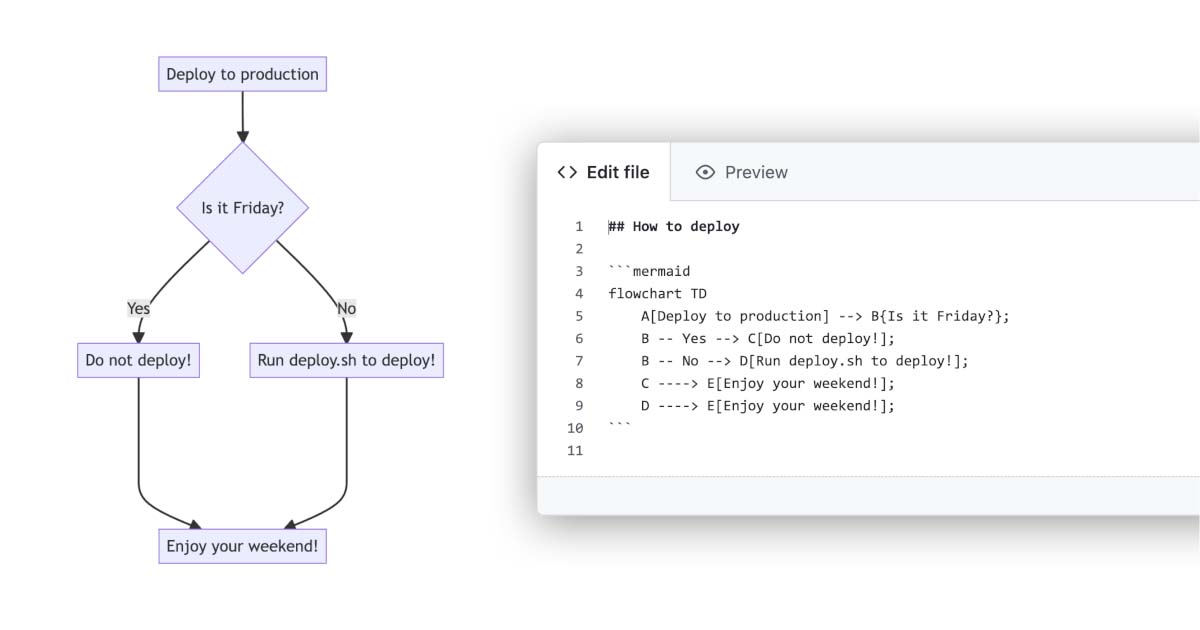
L'outil est en mesure de créer des diagrammes de différents types tels que des flowcharts (voir capture ci-dessous), de l'UML, des graphs Git, des diagrammes de parcours utilisateurs (user journey) mais aussi des diagrammes de Gantt (les chefs de projets en folie).

L'objectif : ne plus avoir à passer par des logiciels dédiés pour la génération d'un graph puis de son image, mais plutôt les générer directement en mettant simplement à jour du code Markdown. Avouez que l'idée est plutôt séduisante, et le rendu pas mal foutu – autrement dit, vous n'aurez plus d'excuse pour ne pas tenir votre doc à jour (quelle doc ?). 👀
En travaillant avec Knut Sveidqvist, le développeur principal derrière le projet Mermaid ainsi que la communauté CommonMark les équipes de GitHub ont fait le nécessaire pour permettre l'interprétation de la syntaxe Mermaid dans les fichiers hébergés sur la plateforme.
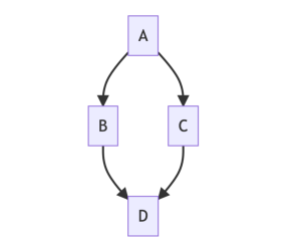
Ainsi, le code Markdown suivant :
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```
se verra converti par GitHub comme le diagramme qui suit :

Dans la technique, pour tout bloc de code marqué mermaid GitHub génère une iframe qui embarque la syntaxe Mermaid brute et la fait passer par la lib Mermaid.js : la transformation du code en diagramme se passe directement dans votre navigateur local.
Si la génération de tels diagrammes vous intéresse, sachez que l'outil Mermaid dispose d'une documentation complète sur son site qui vous accompagnera pour établir le ou les graphs qui vous siéront.
Plus de détails sur l'intégration de Mermaid avec GitHub sur le blog de GitHub.



