# En partenariat avec Logitech
Hello World! Vous vous en rappelez peut-être : je vous ai présenté pendant le premier confinement ici le clavier MX Keys et la souris MX Master 3 de Logitech, tout en vous donnant au passage quelques astuces pour amplifier votre puissance de développeur en télétravail - sujet encore d’actualité à ce jour !

Je vous propose de vous présenter dans ce nouveau billet comment une souris et un clavier peuvent vous permettre d’améliorer et d’optimiser votre expérience de programmation, en me basant sur ma propre exploration et mise en pratique du sujet, avec la config que j’ai pu mettre en place.
Pour rappel, le clavier MX Keys et la souris MX Master 3 font partie de la gamme de matériel bureautique premium de Logitech. L’entreprise suisse a décidé de dédier sa gamme MX aux métiers créatifs, parmi lesquels les développeurs.
EH OUAIS. On est des créatifs. 😎
Le MX Keys m’a personnellement saisi par son confort de frappe, et j’apprécie énormément son aspect silencieux et son rétro-éclairage intelligent (qui s’actionne à l’approche des mains et s’adapte en fonction de la luminosité ambiante) lors de toutes les soirées que je passe à gérer le site et à coder.
Mention spéciale également pour la précision de frappe du MX Keys : ayant pour ma part une vitesse de frappe assez rapide (du moins, c’est ce que mes collègues m’ont gentiment déjà fait remarquer 👀), c’est la première fois que je tombe sur un clavier capable de me suivre sans ciller.

Mon clavier MX Keys et son repose-poignets MX Palm Rest
La souris MX Master 3 offre également une précision au top et un scroll survolté avec sa molette pilotée par des électro-aimants (possibilité de scroller 1000 lignes de code en 1 seconde, littéralement). Son ergonomie, assumée dans son design, est également très appréciable puisqu’elle épouse parfaitement la forme de la main, ce qui la rend très adaptée à une utilisation prolongée (ce qui est mon cas).
Une molette latérale permet également d’effectuer un scroll horizontal avec le pouce, très appréciable notamment pour la consultation de longues lignes de code (ou de logs, toi-même tu sais), mais également pour parcourir des fichiers Excel en large (tu les connais aussi, ces tableaux de psychopathe remplis jusqu’à la colonne “AW” ? 😧).

Ma souris MX Master 3
Mais revenons à nos boutons !
Première étape avant de customiser le matos : télécharger l’utilitaire Logitech Options.
Et oui, car en plus des boutons raccourcis proposés par défaut pour sa souris et son clavier (les touches média du MX Keys sont d’ailleurs extrêmement pratiques pour moi qui passe mes journées à travailler en musique !), Logitech propose aux utilisateurs de ses périphériques de mettre en place tout un inventaire de raccourcis personnalisables à leur guise, et ça se passe par le biais de cet utilitaire, qui reste somme toute très peu gourmand en ressources en processus de fond.

C’est quand même pas commun d’avoir une souris prête à se mettre à jour !
Une fois la solution installée, la customisation peut commencer, et c’est là que vous allez pouvoir vous amuser franchement, puisque vous pouvez (presque) tout faire.
En plus de vous proposer d’installer des profils de raccourcis pour un ensemble d’applications connues du grand public, comme les solutions de la suite Office, Chrome ou encore Photoshop, Logitech Options vous permet de créer vos configurations “home-made” pour chacune de vos applications installées !
Place à la pratique : la configuration de ma MX Master 3 pour Visual Studio Code
Comme beaucoup d’entre vous, je suis un grand adepte et utilisateur régulier de Visual Studio Code, que j’utilise majoritairement lorsque je travaille sur le design et les différentes pages du site.

Alors non, on ne va pas refaire le débat ici de quel éditeur de code est meilleur que les autres, que coder sous Notepad seulement c’est plus fort que tout, et si et ça. Comme l’a un jour dit Franck Ribéry : svp, arrêtez de vous battez. 🙏
À vrai dire, peu importe quel éditeur ou quel IDE vous utilisez, ce qu’il faut retenir, c’est qu’avec un tel utilitaire à votre disposition, vous êtes en mesure de customiser n’importe lequel d’entre eux comme bon vous semble !
Important également : bien garder en tête que ces options personnalisables doivent vous faire gagner en rapidité et en productivité, et non pas complexifier votre mode de fonctionnement. De mon point de vue, un bon raccourci doit être naturel et cohérent, ce que la MX Master 3 vous permet justement de mettre en place (j’y viens).
De même, il ne faut surtout pas hésiter à conduire plusieurs tests sur certains raccourcis afin de savoir lesquels vous correspondent et vous parlent le mieux !

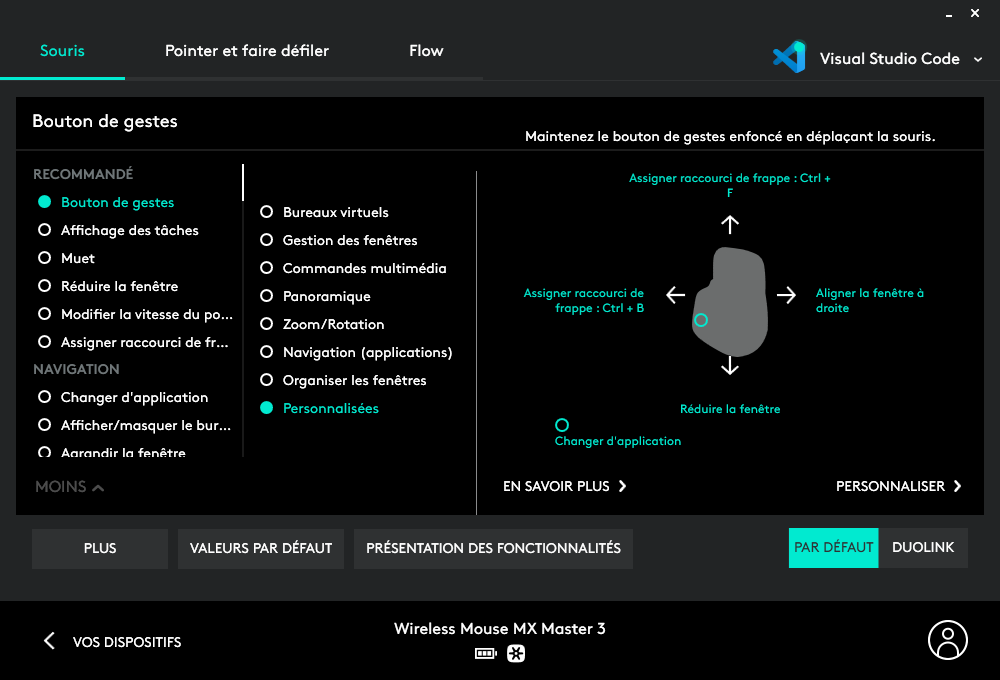
Un aperçu des différents contrôles personnalisables sur la MX Master 3 (capture de l’outil Logitech Options)
Pour votre configuration personnalisée sur un éditeur de code, le secret repose sur les raccourcis clavier de ce dernier, transposables dans Logitech Options pour vos raccourcis de souris grâce à l’option “Assigner raccourci de frappe”.
Pour revenir à l’exemple de mes raccourcis Visual Studio Code, voici la config que j’ai implémentée pour ma MX Master 3 :
- Conservation du scroll horizontal sur la molette latérale (très utile pour le parcours de longues lignes de code)
- Boutons sur la tranche gauche de la souris : page up et page down pour me déplacer plus facilement dans le code de chacun de mes fichiers
- Mise en place de raccourcis de geste personnalisés sur le bouton du repose-pouce : ce bouton de geste vous permet une fois enfoncé de déclencher des actions différentes selon que vous orientiez votre souris vers le haut, le bas, à gauche et à droite.

Mes raccourcis pour le bouton de gestes
J’ai conservé le changement d’application par défaut au clic fixe sur le bouton, qui me permet à tout moment de “switcher” de manière simple entre mes différentes solutions ouvertes.
Pour faciliter ma navigation, j’ai néanmoins mis en place l’alignement à droite de la fenêtre de VS Code afin de pouvoir consulter mes rendus dans le navigateur. De même, un envoi de la souris vers le bas me permet de réduire directement la fenêtre de l’éditeur de code.
Lorsque je déplace la souris vers le haut, celle-ci me permet de déclencher un Ctrl-F (recherche) dans mon code. Si j’ai auparavant sélectionné un texte en particulier dans le code, la recherche se fait par défaut sur cette même sélection.
Enfin, j’ai appliqué l’affichage (ou non) de la sidebar de gauche (explorer), ce qui lorsque je la réduis me permet d’avoir une fenêtre plus grande pour mon code.
Pour définir vos propres, je vous invite à vous baser sur le mémo PDF de Microsoft pour les raccourcis clavier de Visual Studio Code. 👌
En ce qui concerne Chrome, je vous recommande d’installer le profil par défaut proposé par Logitech Options pour le navigateur de Google, ou à vous en inspirer si vous utilisez un autre navigateur.
Cette configuration vous permet notamment le retour en arrière (puis avant) sur vos onglets à l’aide des boutons de clic latéraux, mais également de parcourir vos onglets ouverts grâce au scroll horizontal avec la molette pour le pouce de la MX Master 3 - et je dois vous avouer qu’en pleine session de debug et de recherche dans différents onglets Stack Overflow, ce contrôle supplémentaire a tout son intérêt.
Mon unique touche perso sur les raccourcis Chrome est l’ouverture de l’inspecteur d’éléments (Dev Tools) au clic sur le bouton supérieur de la souris, situé sous la molette (celui-ci sert habituellement à définir le mode de défilement de la molette, cranté ou en rotation libre).
Quand je code avec les nouveaux raccourcis de ma souris
Et pour le clavier ?
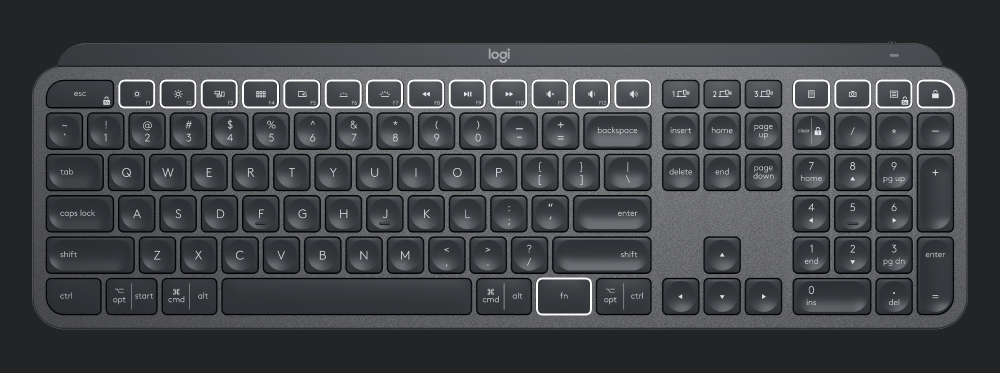
Bien que cela soit un peu plus particulier, le clavier MX Keys permet lui aussi de mettre en place des Hotkeys. Sont concernées les touches fonctions du clavier (y compris la touche “Fn”) et 4 touches situées juste au dessus du Numpad.

Touches personnalisables sur le MX Keys (capture Logitech Options)
Pour ma part, et comme je vous l’ai indiqué au début de cet article, écoutant beaucoup de musique tout au long de la journée, j’apprécie énormément les touches de contrôles média du clavier.
À vrai dire, la seule customisation que je me suis permise est la conservation du fonctionnement des touches F4 et F5 que j’utilise respectivement pour fermer mes applications et rafraîchir mes pages web. Comme j’ai attribué le raccourci “F12” au bouton supérieur de ma souris dans Chrome, je conserve le raccourci média me permettant de baisser le son sur le clavier (bien que ce ne soit pas mon genre 😁).
Cela reste bien évidemment à l’appréciation de chacun, et, comme c’est le cas pour la souris MX Master 3, ces touches peuvent toutes être personnalisées avec une configuration particulière pour chacune de vos applications.
À vous de créer vos propres raccourcis !
Au risque de me répéter, je vous rappelle qu’il est important de faire plusieurs tests avant de trouver la combinaison de raccourcis qui fonctionnera pour vous, ce qui fut mon cas.
Alors que l’on aurait pu s’attendre à un aspect “gadget” sur la possibilité de customisation de ces raccourcis peu communs, force est de constater aujourd’hui que ceux-ci ont su améliorer mon expérience mais aussi ma productivité lorsque je code.
Avec ces raccourcis personnalisables, Logitech a su - de mon point de vue - apporter la cerise sur le gâteau à ses équipements dont le confort d’utilisation et la qualité m’avaient déjà très agréablement surpris dès leur première utilisation, à tel point qu’il me paraît désormais inconcevable de faire machine arrière sur ce type de matériel ! 😉
À votre tour de personnaliser votre expérience de programmation ! 💪
- La souris MX Master 3 de Logitech sur Amazon
- Le clavier MX Keys de Logitech sur Amazon
- Le clavier MX Keys et son repose-poignets sur Amazon
Note : Les liens présentés dans cet article sont affiliés. Cela signifie que si tu achètes un produit depuis cet article, tu ne le paieras pas plus cher, mais l’e-commerçant reversera une commission à ton site d’humour de développeur préféré, bisous.



