
Hello World, je vous partage un petit projet trouvé sur les internets, qui pourrait très probablement servir à certains d'entre vous ! 😉
Que ce soit pour vos projets d'études, perso et même pro, il vous est peut-être déjà arrivé de devoir faire patienter les utilisateurs de vos applis ou solutions, en attente d'une exécution voire d'une requête pas optimisée 👀 un peu longue.
Comme moi, vous avez peut-être déjà fait usage de la fameuse barre de chargement, voire des spinners (mais si, vous savez, les petits ronds qui tournent là) !

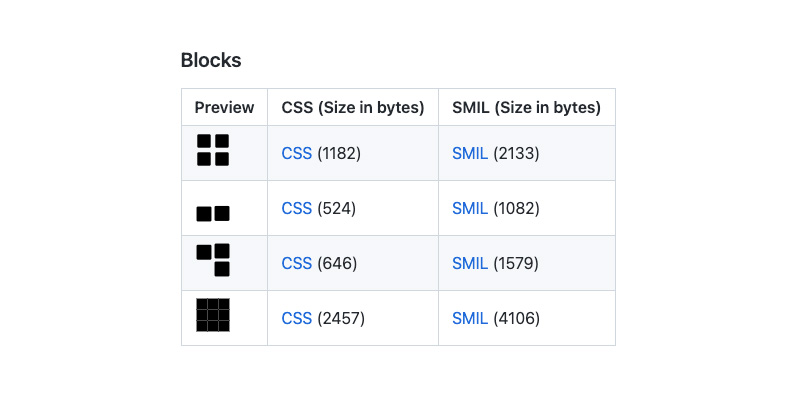
Bonne nouvelle si vous vous trouvez dans la situation où vous devez en utiliser un : un projet GitHub recense une collection gratuite de près d'une cinquantaine de ces composants graphiques au format SVG — et donc ultra léger ! — facilement intégrables dans vos propres projets.
Le repo en question, sous licence MIT, comptabilise tout de même à ce jour plus de 4100 étoiles sur GitHub et est composé de 2 ensemble de fichiers de spinners, respectivement adaptés au CSS mais aussi au format SMIL (Synchronized Multimedia Integration Language, une spécification du W3C permettant l'intégration de contenus multimédias de différents types).
Que vous soyez plus anneaux de pouvoir, points, barres, blocs ou autres : vous devriez y trouver votre bonheur pour faire patienter vos utilisateurs avec classe ! 😉

Découvrir le projet SVG Spinners sur GitHub
À lire aussi sur Les Joies du Code :
- ✨ Ce site web est capable de traduire du texte en regex !
- 💡 Clone Wars : plus de 100 clones open source pour coder votre propre Netflix, Twitter ou Stack Overflow
- 🗣 Lorraine Ipsum : le générateur de faux noms qu'il manquait à vos projets !



