
Les amis, je vous partage aujourd'hui une petite solution que je viens de découvrir et que je trouve bien pratique !
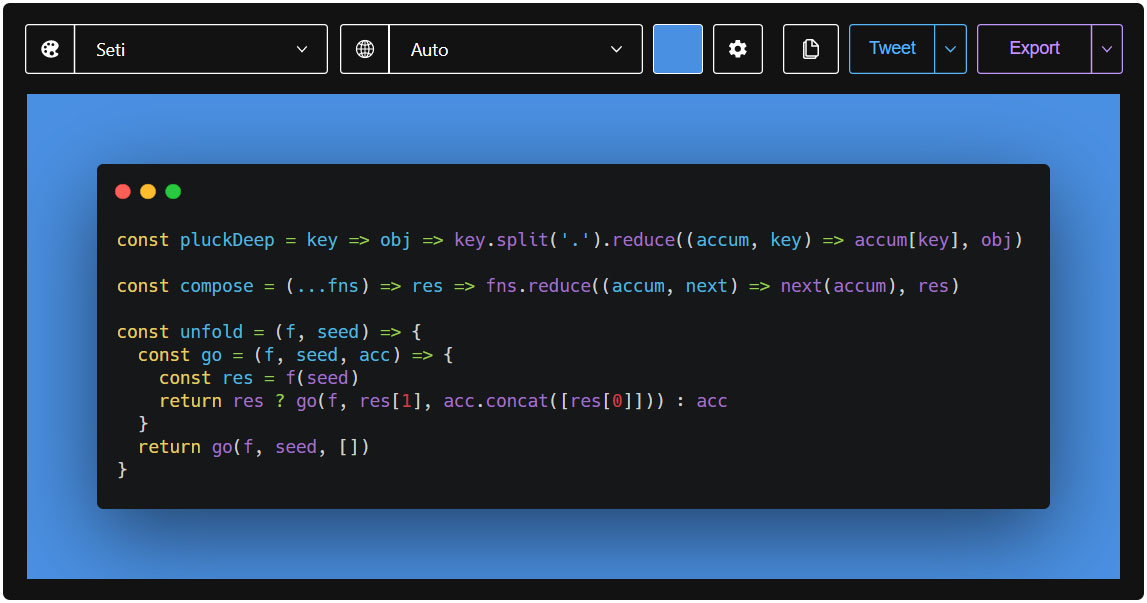
Carbon est un outil qui vous permet de générer de belles images de vos bouts de code afin de les mettre en valeur. De quoi créer l'effet "waouh" dans vos présentations, documentations, et pourquoi pas vos tutos ! 😉

Il n'est d'ailleurs pas impossible que vous soyez déjà tombés vous-mêmes sur ce genre d'image en ligne, notamment sur Twitter. Carbon est effectivement utilisé par pas mal de grands noms de la tech, comme Google, Microsoft, GitHub et la NASA.
Cette solution en ligne vous permet de générer une image de votre code en important votre fichier, en le collant directement dans la fenêtre ou même en ajoutant l'ID de votre bout de code sur GitHub (gist) à l'URL du site.
Vous avez ensuite la possibilité de customiser l'apparence de votre code pour l'image à générer à l'aide d'une trentaine de thèmes préconfigurés, et en renseignant le langage informatique si celui-ci n'est pas identifié automatiquement par la solution.
Il vous est par la même occasion tout à fait possible de configurer chaque élément du thème, jusqu'à l'apparence de la fenêtre dans laquelle est affiché le code, ainsi que la couleur (voire l'image) de fond pour votre code.
Fini les captures d'écran éclatées pour vos prez' : vous avez maintenant de quoi pimper vos glorieux code snippets comme ils le méritent ! 😁



