
GitHub vient de dévoiler Copilot X, sa vision pour son célèbre assistant de code.
De nouvelles fonctionnalités boostées par l’intelligence artificielle viennent étoffer l’offre actuelle, afin de permettre à Copilot d’accompagner les développeuses et développeurs à travers toutes les étapes du cycle de développement.
L’annonce, faite dans un billet sur le blog officiel de la plateforme par son CEO Thomas Dohmke, promet des évolutions majeures pour le nouveau système.
Copilot va désormais intégrer un chatbot, la prise en compte de commandes vocales, et s’appuyer en partie sur GPT-4, le tout dernier modèle d’intelligence artificielle d’OpenAI (financé par Microsoft).
GitHub (qui appartient à Microsoft) étend par la même occasion le champ d’application de son assistant en déployant Copilot pour la Documentation et Copilot pour les Pull Requests.
From Copilot Chat to Copilot in your PRs, the CLI, and much, much more. Join us for a look at the future of GitHub Copilot. 🔮https://t.co/HtFaL4RnkS pic.twitter.com/cLYrGCUjYj
— GitHub (@github) March 22, 2023
L'intégration de GPT-4
Alors que le modèle d’IA flambant neuf d’OpenAI vient à peine de sortir, c’est bien GPT-4 qui prend place dans cette nouvelle version de l’assistant Copilot.
Comme précisé par le CEO de GitHub, le projet Copilot X s’appuie sur un fonctionnement hybride, pour tirer parti de chacun des modèles d’IA utilisés en fonction des cas d'usage.
Ainsi, pendant la saisie de code, où les utilisateurs s’attendent à une forte réactivité de Copilot, c’est le modèle Codex d’OpenAI — spécialisé dans la génération de code — qui sera toujours sollicité.
Lorsque les réponses de Copilot se devront d’être plus précises et étoffées, comme pour les consultations avec le chatbot ou la génération de texte pour les pull requests, c’est alors GPT-4 qui prendra le relais.
Un chatbot pour Copilot
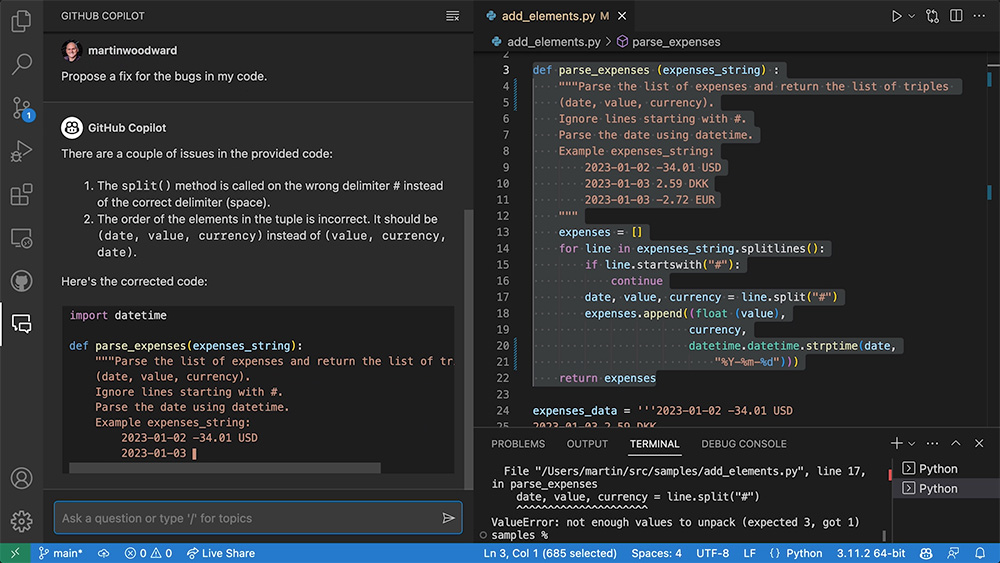
Copilot Chat, qui entre en preview technique ce jour, va plus loin que l’autocomplétion de code intelligente que propose GitHub depuis le lancement de Copilot en 2021, en se présentant comme un assistant capable d’interagir avec l’utilisateur sur plusieurs sujets.
Afin de proposer aux développeuses et développeurs une expérience proche de ChatGPT directement depuis leur éditeur de code, celui-ci permettra un accompagnement intelligent basé sur des interactions depuis la fenêtre qui lui est dédiée.

Capable d’analyser le code qui est en train d’être saisi, Copilot Chat sera également en mesure d’expliquer ce que font des ensembles de code, mais aussi de proposer des solutions pour corriger des bugs, de proposer des améliorations pour la sécurité du code en cours d’édition, voire même de générer des tests unitaires.
Déjà disponible pour Visual Studio et Visual Studio Code, le chatbot sera prochainement déployé pour d’autres IDE (comme les éditeurs de JetBrains et NeoVim).
Sans les mains !
Plus besoin de clavier pour coder : le compagnon de pair programming virtuel s’équipe de la commande vocale.
Activable avec l’injonction "Hey, GitHub!" (en anglais), il sera possible d’obtenir des réponses de Copilot et des suggestions de lignes de code en le consultant à la voix.
Avec cette fonctionnalité, GitHub cherche surtout à rendre son assistant accessible aux développeuses et développeurs qui ne seraient pas en mesure de pouvoir utiliser un clavier de manière intensive tous les jours.
Roule ma pull
Comme indiqué en début d’article, avec Copilot X, GitHub étend le périmètre de Copilot en le faisant sortir des éditeurs de code.
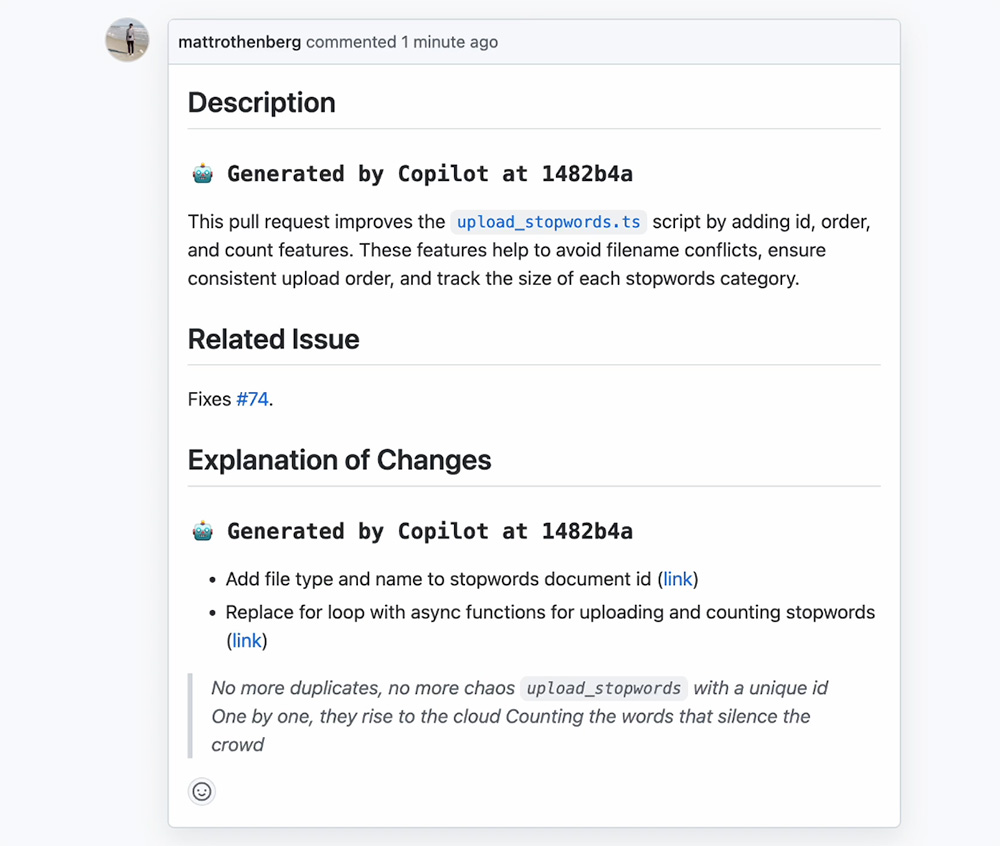
Mis au point par GitHub Next, le département R&D de la plateforme, Copilot pour les Pull Requests va permettre aux développeuses et développeurs de gagner un temps précieux sur la rédaction de leurs PR (un exercice franchement pas hyper passionnant, comme on le sait).
À l’aide de balises définies, Copilot est en mesure de dresser un résumé du contenu d’une pull request, de décrire et détailler tous les changements qu’elle apporte, et même d’écrire un poème à son sujet (wtf) !

GitHub précise qu’il s’agit de la première étape de l’intégration de Copilot pour les Pull Requests : les équipes de la plateforme prévoient un accompagnement plus prononcé de l’assistant, afin de vérifier la couverture de tests d’une pull request et de suggérer l’ajout ou la modification de tests selon les besoins du projet.
RTFM
Copilot pour la Documentation est un chatbot expérimental qui vise à fournir des réponses en lien avec les documentations.
L’assistant est ainsi en mesure d’apporter des précisions sur des points techniques liés aux langages, frameworks et autres technos sollicités dans un projet.
Pour commencer, GitHub propose cette solution pour React, la documentation Azure et les MDN (Mozilla Developer Network) Web Docs.
Encore plus intéressant : GitHub souhaite étendre cette fonctionnalité à toute documentation d’un projet, afin de permettre aux développeuses et développeurs de questionner Copilot sur des projets internes avec une interface "à la ChatGPT".
De quoi encore une fois gagner du temps sur ces recherches, mais aussi faciliter l’embarquement de nouvelles recrues pour un projet.
C’était quoi la commande déjà ?
Après les éditeurs, les pulls requests et la doc, Copilot prend place à un autre endroit où les développeurs ont pour habitude de passer un peu de temps : le terminal.
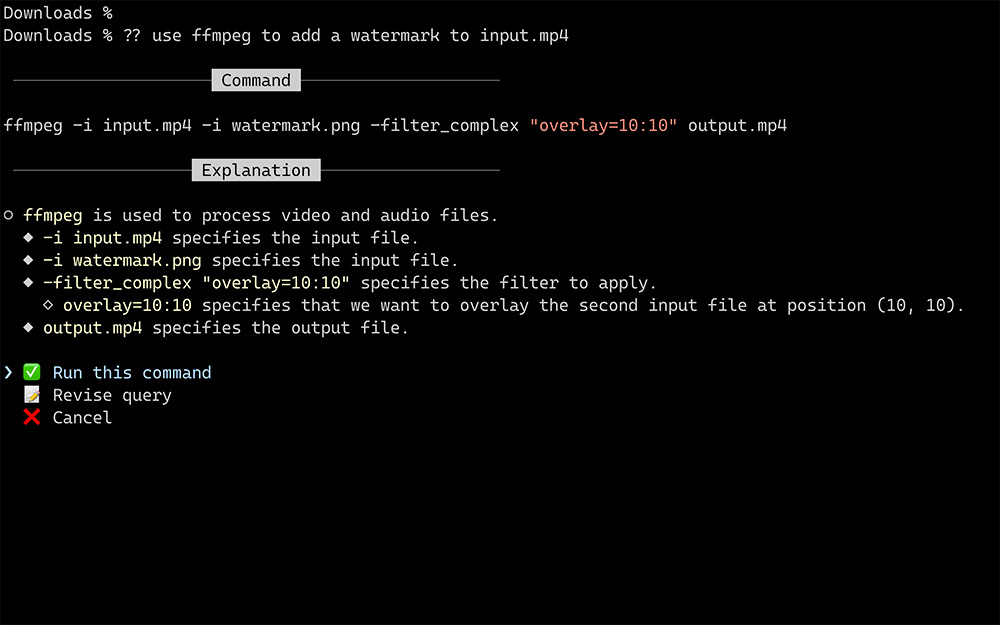
Copilot pour l’Interface en Ligne de Commande (Copilot for CLI) sera capable d’accompagner les développeuses et les développeurs dans la syntaxe de leurs commandes.

En formulant ce qu’il souhaitent faire directement depuis la console, Copilot leur proposera la commande appropriée, tout en permettant sa customisation avant exécution.
Selon GitHub, Copilot a déjà joué un rôle important dans la productivité des développeurs en leur permettant de coder 55% plus vite.
Ces nouvelles fonctionnalités portées par le projet Copilot X feront quant à elle partie de la formule d’abonnement payante de la plateforme pour son assistant.
À lire aussi sur Les Joies du Code :
- 🤖 Les IA vont-elles vraiment voler nos jobs ? Une étude menée par OpenAI donne des éléments de réponse
- 🌱 GPT-4 est déjà là : selon OpenAI, son nouveau modèle d'IA est plus créatif et sortira moins de fake news
- 🔐 Sécurité : le déploiement de la double authentification obligatoire chez GitHub démarre le 13 mars



